728x90
반응형
<Javascript 내장 함수 조사 및 실습>
1. eval() : 문자열을 코드로 인식하게 하는 함수

<html>
<head>
<title> </title>
<script>
var num = eval('4+6');
document.write(num);
</script>
</head>
</html>
2. ifFinite() : 주어진 값이 유한수인지 판별함.

<html>
<head>
<title> </title>
<script>
var num1 = isFinite(100-8);
var num2 = isFinite("안녕");
document.write(num1 + " ");
document.write(num2);
</script>
</head>
</html
3. alert: 경고창 띄우기
<html>
<head>
<title> </title>
<script>
window.alert("민영");
</script>
</head>
</html>
4. setTimeout(function, millisecond): 일정 시간 후 함수를 한 번 실행함

3초뒤에 “타이머 예제” 문장 출력
<html>
<head>
<title> </title>
<script>
var timer_id = setTimeout(function(){
document.write("타이머 예제");
},3000);
</script>
</head>
</html>
5. setInterval(function, millisecond) : 일정 시간 마다 함수를 반복해서 수행

3초마다 계속 “인터벌 예제” 문장 출력
<html>
<head>
<title> </title>
<script>
var timer_id = setInterval(function(){
document.write("인터벌 예제");
},3000)
</script>
</head>
</html>
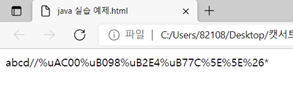
6. escape(string): 영문 알파벳, 숫자 일부 특수 문자(@,*,-,_,_,.,/)를 제외하고 모두 이코딩

<html>
<head>
<title> </title>
<script>
var string = escape("abcd//가나다라^^&*");
document.write(string);
</script>
</head>
<body>
</body>
</html>
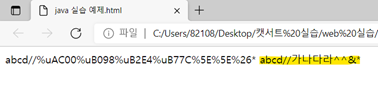
7. unescape(encodedstring) : escape로 인코딩한 문자를 디코딩함.

html>
<head>
<title> </title>
<script>
var string = escape("abcd//가나다라^^&*");
document.write(string+" ");
var string1=unescape(string);
document.write(string1);
</script>
</head>
</html>
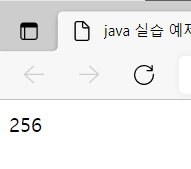
8. parseInt(string, 진법): string을 진법에 맞게 바꾸어줌 (2,8,10,16)

16진법 사용
<html>
<head>
<title> </title>
<script>
var num = '100';
document.write(parseInt(num,16));
</script>
</head>
</html>
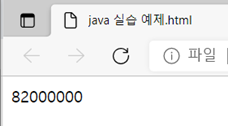
9. parseFloat(string): string을 유리수로 바꾸어줌

<html>
<head>
<title> </title>
<script>
var num = '82.e6';
document.write(parseFloat(num));
</script>
</head>
</html>
+ NaN= (Not a Number)
10. isNaN(number) : number가 NaN(Not a Number)인지 확인

<html>
<head>
<title> </title>
<script>
var a = "민영";
if (isNaN(a) == 1) {
document.write("숫자가 아님");
} else {
document.write("숫자임");
}
</script>
</head>
<html>
<head>
<title> </title>
<script>
var a = "20";
if (isNaN(a) == 1) {
document.write("숫자가 아님");
} else {
document.write("숫자임");
}
</script>
</head>
</html>728x90
반응형
'WEB > HTML, CSS, JS' 카테고리의 다른 글
| CSS, JAVA (0) | 2022.12.26 |
|---|---|
| HTML TAG (0) | 2022.12.05 |
| HTTP Method (데이터 전송방식) (0) | 2022.12.05 |
| HTML 용어 이해 (0) | 2022.12.05 |

