728x90
반응형
1) CSS
▶ Cascading Style Sheets
웹 문서의 전반적인 스타일을 미리 저장해 둔 스타일 시트
Html 문서의 디자인을 꾸며주는 역할
<사용법>
<!-- style 태그 방식 -->
<style>
body {
background-color: #FFA6C5;
}
span {
border: 5px dashed green;
}
.myclass {
font-size: 55px;
font-weight: bold;
}
</style>
<!-- 외부 파일 방식 -->
<link rel="stylesheet" type="text/css" href="test.css">
<!-- inline 방식 -->
<div class="myclass"> Using Class </div>
<div id "myid"> Using ID </div>
-Inline 방식 : 태그에 직접 스타일을 기술하는 방식
-Style tag 방식 : style 태그에 직접 기술하는 방식
-외부 파일 방식 : CSS를 별도의 파일에 기술해 링크하는 방식
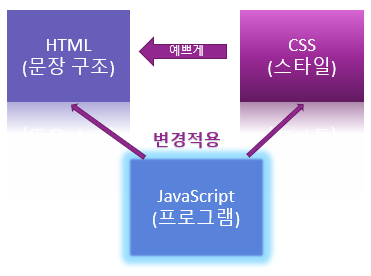
2) JAVASCRIPT
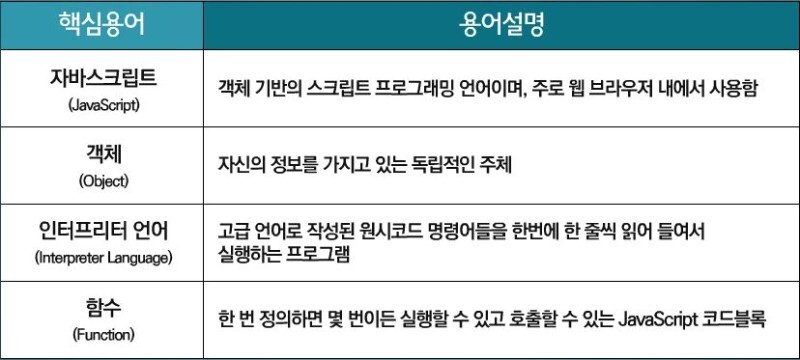
▶ JavaScript
객체 기반의 스크립트 언어, 웹 브라우저에서 주로 사용
웹문서를 동적으로 꾸밀 수 있음
타입을 명시할 필요가 없는 인터프리터 언어 - 클라이언트의 웹브라우저에 의해 해석되고 실행
객체 지향형 프로그래밍과 함수형 프로그래밍을 모두 표현할 수 있음
<script language="javascript"> </script>
<script type="javascript" src="javascript.js"></script>

<java를 이용한 글쓰기 예시>
<html>
<head>
<title> javascript </title>
</head>
<body>
<p align="center">
<input type="button" onclick="jstest()" value="클릭시 실행"/>
</p>
</body>
</html>
<script>
function jstest(){
var string = prompt("문자열을 입력하시오", "초기 문자열을 정해줄 수 있다.");
alert("당신이 입력한 문자열은" + string + "입니다.");
var a = 10;
var b = 20;
document.write("<b> 자바스크립트</b>를 이용한 글쓰기. <br>");
document.write("a+b=" + (a+b));
}
</script>
▶getElementsBy / getElementBy
HTML 요소를 변경해 웹 페이지를 동적으로 만들어줌.
<script>
var a = document.getElementsByTagNme("p")[0].innerHTML;
var b = document.getElementById("mydiv").innerHTML;
</script>728x90
반응형
'WEB > HTML, CSS, JS' 카테고리의 다른 글
| HTML TAG (0) | 2022.12.05 |
|---|---|
| HTTP Method (데이터 전송방식) (0) | 2022.12.05 |
| HTML 용어 이해 (0) | 2022.12.05 |
| Javascript 내장 함수 실습 (0) | 2022.12.04 |

