php를 이용해 나만의 웹사이트를 제작해보았다! 총 2달 정도 소요되었다.
<기능>
- 회원가입
- 로그인 & 로그아웃
- 회원정보수정
- 탈퇴
- 비밀번호찾기
- 글쓰기
- 글수정
- 글삭제
- 글목록(로그인 시에만 보이게)
- 글검색
- 글보기
- 페이징
- 비밀글
- 조회수(새로고침 해도 안올라가게)
- 댓글(쓰기,삭제,수정, 댓글 수 표시, 비밀 댓글,)
- 답글(쓰기,삭제,수정,비밀글)
- 좋아요 & 싫어요
- 모든 글에 파일 업로드
웹사이트에는 해당 기능들이 들어가있다. 관련 db제작, css 등 모든 걸 내 손으로 직접 찾아보고, 수정하고 제작한 웹사이트라서 더 의미있었던 프로젝트이다. (웹사이트를 제작한 서버가 삭제되어 현재 직접 확인할 수는 없지만 깃허브에 제작한 모든 파일들을 백업해놨다)


vs code에서 본 파일 목록
<?php session_start(); ?>
<html lang="ko">
<head>
<title> 가입 창</title>
<link rel="stylesheet" type="text/css" href="./css/default.css" />
<meta charset = "utf-8">
<link href="//maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css">
<script src="//maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<!------ Include the above in your HEAD tag ---------->
</head>웹페이지의 첫 화면은 부트스트랩을 사용해 제작하였다.
https://github.com/MY-yeong/Board-project/blob/master/myFirstWeb.php
<사용한 DB>

게시글의 답글을 만들기 위해 board와 r이라는 이름의 DB를 두개 만들어 사용했음. 나중에 'board' 이름의 DB로 합쳐서 한번에 사용함.

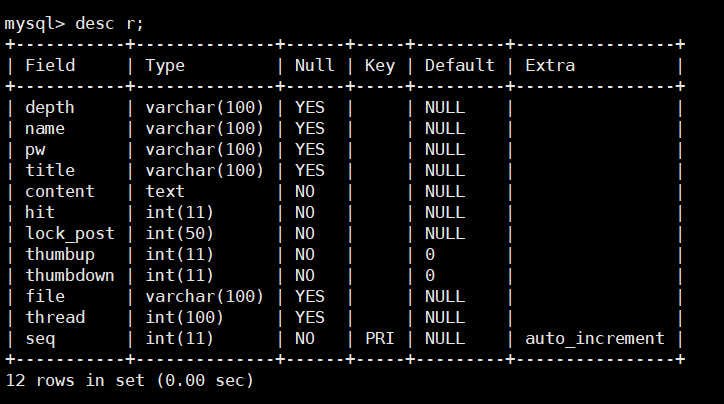
- 댓글 DB

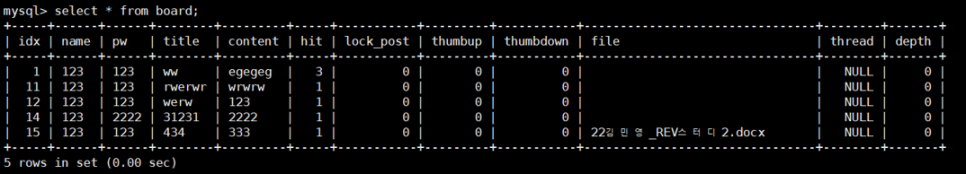
회원가입에 필요한 DB, 글 작성 DB, 댓글 작성 DB로 크게 3개의 DB를 만들어 웹사이트를 제작하였다.

- depth, thread - 게시글 답글을 위한 컬럼
- name - 사용자 이름 (session 에 로그인한 id가 저장되어 작성자 칸에 자동적으로 세션 아이디 값이 들어간다)
myFirstLogin.php 중 코드 일부
로그인 성공 & 실패를 확인해주는 코드, $_SESSION['userid']에 가입한 아이디가 들어가도록 한다.
$_SESSION['userid'] = $input_id;
$query="select * from register where id='$input_id'";
$result=$connect ->query($query);
if(mysqli_num_rows($result)==1){
$row=mysqli_fetch_assoc($result);
if($row['pw']==$input_pw){
$_SESSION['userid']=$input_id;
if(isset($_SESSION['userid'])){
?> <script> alert('로그인 성공!');
location.href = "index.php";
</script> <?php
} else{
echo "<script>alert('로그인 실패!');
location.href='./myFirstWeb.php';</script>";
}
} else{
echo "<script>alert('로그인 실패!');
location.href='./myFirstWeb.php';</script>";
}
} else {
echo "<script>alert('로그인 실패!');
location.href='./myFirstWeb.php';</script>";
}
- pw, lock_post - 비밀글 (글 작성 시 비밀 글 체크 표시를 누르면 해당 글은 잠금 되게 설정)
write.php 중 코드 일부
체크 표시를 할 시에 lockpost 값이 생김
<tr>
<td a class="a" style="font-size: 20px"> 비밀번호 <input type="password" name="password"/>
<input type="checkbox" value="1" name="lockpost" /> </td>
</tr>write_ok.php 중 코드 일부
if(isset($_POST['lockpost'])){
$lo_post = '1';
}else{
$lo_post = '0';
}
- title, content - 글 작성시 'board' DB에 작성한 제목, 내용 등이 추가됨

write_ok.php 중 코드 일부
if ($username && $title && $content){
$query = "insert into board (name, pw, title,content,hit, lock_post,file) values ('$username', '$userpw','$title','$content',0,'$lo_post','$f')"; }
if($result = mysqli_query($conn, $query)){
while($row = mysqli_fetch_array ($result)){
print_r($row);
}
}
- hit - 조회수
- (새로고침 시 조회수가 무한으로 증가하는 것을 방지하기 위해 게시글에 들어오면 해당글의 번호로 쿠키 생성하여 방지함)
read.php 코드 중 일부
if (!isset($_COOKIE["board_{$bno}"])) {
setcookie("board_{$bno}", $bno, time() + 60*10*10);
$b="select * from board where idx ='".$bno."'";
$hit = mysqli_fetch_array(mysqli_query($conn, $b));
$hit = $hit['hit'] + 1;
$try=1;
}
- thumup, thumdown - 좋아요, 싫어요 기능
read.php 코드 중 일부
<button class="a" type="button" onclick="location.href='thumbup.php?idx=<?php echo $board['idx']; ?>' ">좋아요</button>
<?php echo $board['thumbup'];?>
<button class="a" type="button" onclick="location.href='thumbdown.php?idx=<?php echo $board['idx']; ?>' ">싫어요</button>
<?php echo $board['thumbdown'];?>
thumup 코드
<?php
include('./dbinit.php');
$bno = $_GET['idx'];
echo "$bno";
$query= "update board set thumbup=board.thumbup + 1 where idx='$bno'";
if($result = mysqli_query($conn, $query)){
while($row = mysqli_fetch_array ($result)){
print_r($row);
echo "<br>";
}
}
?>
<script type="text/javascript">alert("추천되었습니다.");</script>
<meta http-equiv="refresh" content="0 url=./read.php?idx=<?php echo $bno; ?>" />
- file - 업로드한 파일 이름이 저장됨.
down.php 코드
파일의 이름을 $bpw 에 저장한 후에 upload 폴더에서 해당 이름을 가진 파일을 다운로드함.
<?php
include('./dbinit.php');
session_start();
$user=$_SESSION['userid'];
$bno = $_GET['idx'];
$bb="select * from board where idx='".$bno."'";
$sql = mysqli_query($conn, $bb); /* 받아온 idx값을 선택 */
$reply = $sql->fetch_array();
$bpw = $reply['file'];
$path = "./upload/$bpw";
$file_size = filesize($path);
header("Pragma: public");
header("expires: 0");
header("Content-Type: application/octet-stream");
header("Content-Transfer-Encoding: binary");
header("Content-Length: ".$file_size);
header("Content-Disposition: attachment; filename=\"$bpw\"");
ob_clean();
flush();
readfile($path);
?>
웹사이트 로그인 후 메인 화면 (잠금 글은 자물쇠 이미지가 뜸, 비밀번호를 작성해야 글 확인 가능)

글 내용 보여주는 페이지 (사진이 만료되어 화질 깨짐)

read.php 중 코드 일부분
<div id="board_read">
<h2 class="a" style="font-size: 35px"><?php echo $board['title']; ?></h2>
<div id="user_info" class="a" style="font-size: 20px">
<?php echo $board['name']; ?> 조회:<?php echo $board['hit']; ?>
<div>
파일 : <a href="down.php?idx=<?php echo $board['idx']; ?>">
<?php $bb="select * from board where idx='".$bno."'";
$sql = mysqli_query($conn, $bb); /* 받아온 idx값을 선택 */
$reply = $sql->fetch_array();
$bpw = $reply['file'];
echo $bpw; ?></a>
</div>
<div id="bo_line"></div>
</div>
<div id="bo_content" class="a" style="font-size: 35px">
<?php echo $board['content']; ?>
</div>
<!-- 목록, 수정, 삭제 -->
<div id="bo_ser">
<ul><center>
<button class="a" type="button" onclick="location.href='thumbup.php?idx=<?php echo $board['idx']; ?>' ">좋아요</button>
<?php echo $board['thumbup'];?>
<button class="a" type="button" onclick="location.href='thumbdown.php?idx=<?php echo $board['idx']; ?>' ">싫어요</button>
<?php echo $board['thumbdown'];?>
</center>
<br><br>
<a class="a" href="index.php">[목록으로]</a>
<a class="a" href="dapgul.php?idx=<?php echo $board['idx']; ?>">[답글쓰기]</a>
<a class="a" href="modify.php?idx=<?php echo $board['idx']; ?>">[수정]</a>
<a class="a" href="delete.php?idx=<?php echo $board['idx']; ?>">[삭제]</a>
</ul>
</div>
</div>
<div id="reply_view">
<br><br><br><br><br><br>
<h3 class="a" style="font-size: 25px" >댓글목록</h3>
<?php
$user=$_SESSION['userid'];
$s="select * from reply where con_num='".$bno."' order by idx desc";
$sql3 = mysqli_query($conn, $s);
$bno = $_GET['idx']; /* bno함수에 idx값을 받아와 넣음*/
$rr="select * from reply where con_num='".$bno."'";
$sqll = mysqli_query($conn, $rr); /* 받아온 idx값을 선택 */
$reply = $sqll->fetch_array();
$person=$reply['name'];
$rrr="select * from board where idx='".$bno."'";
$sqlll = mysqli_query($conn, $rrr); /* 받아온 idx값을 선택 */
$reply = $sqlll->fetch_array();
$pers=$reply['name'];
<a class="a" style="font-size: 15px" href="ck_reply.php?idx=<?php echo $reply['idx']; ?>">[수정]</a>
<a class="a" style="font-size: 15px" href="reply_delete.php?idx=<?php echo $reply['idx']; ?>">[삭제]</a>
<a class="a" style="font-size: 15px" href="reply_again.php?idx=<?php echo $reply['idx']; ?>">[답글]</a>
<a class="a" style="font-size: 15px" href="777777.php?idx=<?php echo $reply['idx']; ?>">[답글]</a>
<?php }
else { ?>
<div class="a" style="font-size: 22px">
<div><b><?php echo $reply['name'];?></b></div>
<div class="dap_to comt_edit"><?php echo "비밀댓글입니다."; ?></div>
<!--- 댓글 입력 폼 -->
<div class="dap_ins">
<form action="reply_ok.php?idx=<?php echo $bno; ?>" method="post">
<input type="text" name="dat_user" value=<?php echo $user; ?> size="15" placeholder="아이디"> <!---id, class 없앴음-->
<input type="password" name="dat_pw" size="15" placeholder="비밀번호">
<input type="checkbox" name="lockreply" />
<div style="margin-top:10px; ">
<textarea name="content" class="reply_content" id="re_content" ></textarea>
<button id="rep_bt" class="re_bt">댓글</button>
</td>
</div>
</form>
</div>- 글 작성폼
node.js 를 이용해 제작한 방명록의 css 와 동일하게 제작하였음
- 회원가입폼
깃허브 WEB2 에서 실습과제로 만든 회원가입폼을 그대로 사용하였음

회원가입폼
처음엔 정말 어디서부터 제작해야할지 감도 안 잡혔다. 생각해야 할 부분이 한두가지가 아니였지만 로그인 페이지 → 메인 페이지 → 글 작성 페이지 → 세부 작업 순서로 서서히 만들어가니 성공적으로 만들 수 있었던 것 같다. 중간중간 내가 원하는 대로 작동이 되는지 확인하기 위해 echo 문법을 자주 사용했다

read.php
코드 중간중간 남아있는 흔적들... 웹사이트를 제작하기 위해 무수히 많은 노력을 했고 내가 무언가에 이렇게까지 집중하고 열중할 수 있구나를 다시 한번 깨달았던 순간이였다 한달간은 매일 밤 새면서 코드만 봤다고 해도 과언이 아닌것 같다 (해뜨는 걸 보는게 익숙했던...)
그래도 완성되어 글 작성도 잘 되고 정상적으로 작동되는 사이트를 봤을 때의 성취함을 정말 그 무엇보다도 짜릿했다!
아직 갈길이 멀지만... php 부터 하나하나 배워서 결국 사이트까지 제작하고 나니 보람차다
'WEB > PHP' 카테고리의 다른 글
| 계산기 구현 (php) (0) | 2023.01.08 |
|---|---|
| 끝말잇기 게임 구현 (php) (0) | 2023.01.07 |
| mysql과 mysqli 의 차이점 (0) | 2023.01.07 |
| PHP와 MYSQL 연동하기 (0) | 2023.01.07 |
| PHP 파일 업로드 & 다운로드 (0) | 2022.12.30 |


