- 방명록 제작하면서 가장 힘들었던 부분, 실수들
1.
일단 내가 방명록 틀을 짤 때 한 페이지에 글 작성과, 작성한 글의 내용이 나타나면 조금 더 수월했을 텐데 글쓰는 페이지와 글을 나타내는 페이지를 다르게 제작하였다.
→ 파일 업로드는 글쓰는 페이지에, 파일 다운로드는 글을 나타내는 페이지에 나타나게 하는 등 훨씬 복잡하게 코드를 작성하게 됨. ejs 파일을 두 개 생성하게 되어 더욱 헷갈렸음.
2. 경로 문제!!
정말 방명록 만들면서 경로 삽질을 엄청나게 했다... 만들 때 1번 처럼 생각해버려 ejs 파일을 2개로 만들었다 = 경로 꼬임
특히 ./ [상대경로] 과 / [절대경로] 이런 식으로 경로가 계속 꼬여서 일주일은 경로 이해 + 삽질 했던 것 같다. 폴더가 많다보니 이해 안 하고 경로를 무작정 작성해버리면 나중에 백퍼센트 꼬여서 새로 만든 게 한두번이 아니다. 방명록 새롭게 만들려고 판 폴더만 3개가 넘는다. 폴더를 제대로 정리해서 경로를 제대로 파악하는 것의 중요성을 다시 한 번 깨달았음
/ : 루트
C/users 같은 기본 루트를 의미(최 상위 루트)
./ : 현재 위치
./은 현재 위치의 폴더를 의미(현재 디렉터리)
../ : 현재 위치의 상단 폴더
../은 상단폴더를 의미(상위 디렉터리)
3. 파일 업로드
일단 node.js 를 이용한 파일 업로드에서 파일 업로드 방법을 4가지를 배웠는데 uploadFileWithOriginalFileName 방식을 사용해야 했다.
→ DB에 파일 그 자체의 이름이 값으로 넘어가고 다운로드 버튼을 누르면 DB에 있는 파일 이름의 값을 찾아 파일이 다운로드 되는 방식
파일 업로드를 하기 위해 express router를 사용했고 router의 사용법을 이해하기 위해 무한 삽질+구글링+공부 ing... 을 했다.
https://balmostory.tistory.com/80

4. 기본적인 node.js 이해!
node에서 req 와 res 가 하는 역할을 이해하는데 어려움이 많았다. 초반에 많이 질문하고, 이해하기 위해 애썼던 부분 중 하나이다.
req를 통해 요청하고, res를 통해 응답하는 것을 가끔 코드 짜면서 반대로 사용했던 적도 있다.
방명록에서 크게 사용하는 페이지가 2개이기 때문에 첫번째 ejs에서는 글을 출력해주는 역할로 사용했고 두번째 ejs에서는 글을 작성하는 페이지로 사용했다.




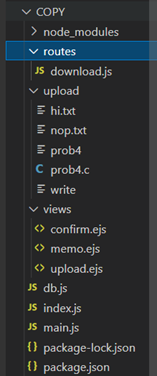
db.js
-mysql 과 연동시킴
index.js
- 서버 열어주는 역할
const express = require('express');
const app = express();
const fs = require('fs');
const conn = require("./db.js");
app.set('view engine', 'ejs');
app.use('/', require('./main'));
app.listen(3000, function(){
var dir = './upload';
if (!fs.existsSync(dir)) fs.mkdirSync(dir);
console.log('listening on 3012...');
});
main.js
- 파일 업로드, 수정, 삭제 등의 주요 기능들을 main.js 를 이용해서 코드 작성함
var express = require('express');
var router = express.Router();
var multer = require('multer');
const conn = require("./db.js");
var storage = multer.diskStorage({
destination(req, file, cb) {
cb(null, 'upload/');
},
filename(req, file, cb) {
cb(null, `${Date.now()}__${file.originalname}`);
},
});
var upload = multer({ dest: 'upload/'});
var uploadWithOriginalFilename = multer({ storage: storage});
router.get("/", function (req, res) {
var sql = "SELECT * FROM memo order by seq desc";
conn.query(sql, function(err, rows) {
if (err) console.log("query is not excuted. select fail!\n" + err);
else res.render(__dirname +"/views/memo.ejs", {list: rows });
});
});
router.post('/uploadFileWithOriginalFileName', uploadWithOriginalFilename.single('attachment'), function(req,res){
console.log( req.body );
var ti = req.body.title;
var con = req.body.content;
var na = req.body.name;
// var fil=req.file.filename;
var sql = "INSERT INTO memo(title, content, name) VALUES (?,?,?)";
var params =[ti, con, na];
conn.query(sql, params, function(err, rows){
if (err) console.log("query is not excuted. modify fail!\n" + err);
else res.render(__dirname + "/views/upload.ejs", {file:req.file, files:null});
})
});
router.get("/write", function(req, res){
res.render(__dirname +"/views/upload.ejs");
});
router.post( "/write", function ( req, res ) {
console.log( req.body );
var ti = req.body.title;
var con = req.body.content;
var na = req.body.name;
//var fil=req.body.attachment;
//console.log(req.file);
var sql = "INSERT INTO memo(title, content, name) VALUES (?,?,?)";
var params =[ti, con, na, fil];
conn.query(sql, params, function(err, rows){
if (err) console.log("query is not excuted. modify fail!\n" + err);
else res.redirect("/");
})
});
router.get("/modify/:seq", function(req, res){
var num = req.params.seq;
console.log(num);
res.render(__dirname +"/views/upload.ejs");
});
router.post( "/modify/:seq", function ( req, res ) {
console.log( req.body );
var num = req.params.seq;
console.log(num);
const ti = req.body.title;
console.log(ti);
const con = req.body.content;
console.log(con);
const na = req.body.name;
console.log(na);
var sql= "update memo set title=?, content=?, name=? where seq=?";
var params =[ti, con, na, num];
conn.query(sql, params, function(err, rows){
if (err) console.log("query is not excuted. modify fail!\n" + err);
else res.redirect("/");
})
});
router.get("/delete/:seq", function(req, res){
var num = req.params.seq;
console.log(num);
var sql = "delete from memo where seq=?";
var params=[num];
conn.query(sql, params, function(err, rows){
if (err) console.log("query is not excuted. modify fail!\n" + err);
else res.redirect("/");
})
});
router.get("/download/:file", function(req,res){
var noo = req.params.file;
var file = './upload/'+noo;
console.log(file);
res.download(file);
});
module.exports = router;
memo.ejs
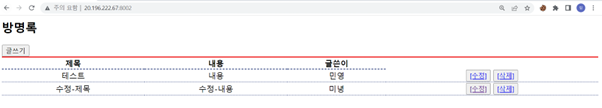
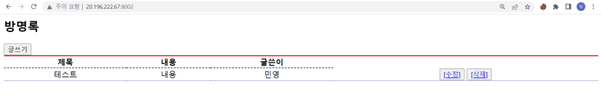
- 방명록의 글이 출력되는 페이지
제목, 내용, 글쓴이, 파일 업로드, 수정, 삭제, 글쓰기 버튼이 존재함
upload.ejs
- 방명록의 글을 작성하는 페이지
제목, 이름, 파일 업로드, 글 업로드 버튼이 존재함.
download.js
- 파일 다운로드 해주는 역할
<수정 기능>

<삭제 기능>

'WEB > Node.js' 카테고리의 다른 글
| 스마트 출석부 구현 (Node.js) (0) | 2023.02.16 |
|---|---|
| Node.js 파일 업로드 & 다운로드 (0) | 2022.12.29 |
| Node.js와 MySQL 연동 (express 사용) (0) | 2022.12.26 |
| Node.js로 웹페이지 생성(express 사용) (0) | 2022.12.26 |
| Node.js, NPM (0) | 2022.12.26 |



